Hi, this is the CameraFi Studio team!
This is the Baseball, Universal(Futsal, Handball), Set Match(Volleyball, Badminton, Sepak Takraw, Squash, Foot volleyball, Table tennis) Custom CSS user guide.
How can I use CSS Editor basics? Refer to Custom CSS user guide.
You can copy & paste to the color you want, refer to the color table.
https://blog.camerafi.com/2023/08/camerafi-studio-custom-css-color-table.html
⚾️ Baseball ⚾️
#bso: BSO count field
#base: All bases covered field
#base .base1 OR . base1: 1st base, when deactivate status
#base .base1.on OR . base1.on: 1st base, when activate status
#bso. ball.on: Activate status ball count
#bso. Ball.off: Deactivate status ball count
#pitcher: Pitcher field
#hitter: Hitter field
#inning-arrow: Inning arrow field
When you want to change the arrow color, use not the background color but the border-bottom-color.
📌 This is example of Baseball widget 1 custom CSS code
@import url('https://fonts.googleapis.com/css2?family=Josefin+Sans:wght@300&display=swap');
*{font-family:'Josefin Sans', sans-serif;}
#title {background: lightslategray; color: white;}
#home{background:honeydew; color: black;}
#away{background:lavender; color: black;}
#home-score{background:darkseagreen; color: white}
#away-score{background:darkorchid; color: white;}
#bso{background:lightsteelblue; color: black;}
#bso .ball.off,
#bso .strike.off,
#bso .out.off{background:gainsboro;}
#bso .ball.on{background:skyblue;}
#bso .strike.on{background:lemonchiffon;}
#bso .out.on{background: pink;}
#hitter{background: lightslategray;color: white;}
#pitcher{background: lightslategray;color: white;}
#base{background: white;}
#base .base1,
#base .base2,
#base .base3 {background: gainsboro;}
#base .base1.on,
#base .base2.on,
#base .base3.on {background: purple;}
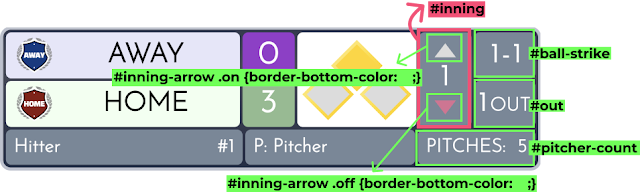
#inning{color: black; }
#inning-arrow {border-bottom-color: palevioletred;}
#ball-strike { background: lightslategray; color: black;}
#out{ background: lightslategray; color: black;}
#pitcher-count{ background: lightslategray; color: black;}
#inning: Inning field (widget 2,3,4)
#inning-arrow .on: Active status with two innings arrows (Widgets 2, 4)
#inning-arrow .off: Deactive status with two innings arrows
Color of arrow use not background but border-bottom-color
#ball-strike: Ball-strike sign field
#out: Out field
#pitcher-count: Pitcher-count field
📌 This is example of Baseball widget 4 custom CSS code
*{font-family:'Josefin Sans', sans-serif;}
#home{background:honeydew; color: black;}
#away{background:lavender; color: black;}
#home-score{background:darkseagreen; color: white}
#away-score{background:darkorchid; color: white;}
#bso{background:lightsteelblue; color: black;}
#bso .ball.off,
#bso .strike.off,
#bso .out.off{background:gainsboro;}
#bso .ball.on{background:skyblue;}
#bso .strike.on{background:lemonchiffon;}
#bso .out.on{background: pink;}
#hitter{background: lightslategray;color: white;}
#pitcher{background: lightslategray;color: white;}
#base{background: white;}
#base .base1,
#base .base2,
#base .base3 {background: gainsboro;}
#base .base1.on,
#base .base2.on,
#base .base3.on {background: gold;}
#inning{background: lightslategray; color: white; }
#inning-arrow {border-bottom-color: palevioletred;}
#inning-arrow.off{border-bottom-color: gainsboro;}
#ball-strike { background: lightslategray; color: white;}
#out{ background: lightslategray; color: white;}
#pitcher-count{ background: lightslategray; color: white;}
🤾♀️ Universal 🤾♀️
(Futsal, Handball)
Widget 3
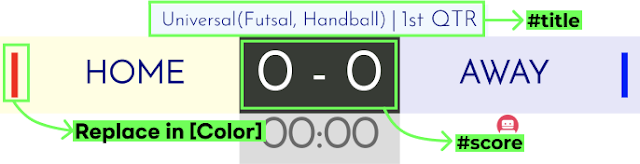
#title: Share match title and quarter field on widget 3
#score: Share HOME and AWAY score field on widget 3
HOME and AWAY team color can be changed on [Color]
📌 This is example of Universal widget 3 custom CSS code
@import url('https://fonts.googleapis.com/css2?family=Roboto+Slab:wght@300&display=swap');
*{font-family: 'Roboto Slab', serif;}
#title {background:aliceblue; color:navy;}
#home {background:lightyellow; color:navy;}
#away {background:lavender; color:navy;}
#timer {background:gainsboro; color:dimgray;}
#score {background: aliceblue; color: navy}
Widget 4
#quarter: Quarter field
📌 This is example of Universal widget 4 custom CSS code
@import url('https://fonts.googleapis.com/css2?family=Roboto+Slab:wght@300&display=swap');
*{font-family: 'Roboto Slab', serif;}
#title {background:aliceblue; color:navy;}
#home {background:lightyellow; color:navy;}
#away {background:lavender; color:navy;}
#home-score{background:yellow; color:navy;}
#away-score{background:mediumpurple; color:navy;}
#timer{background:gainsboro; color:dimgray;}
#quarter{background:aliceblue; color:navy;}
🏁 Set Match 🏁
(Volleyball, Badminton, Sepak Takraw, Squash, Foot volleyball, Table tennis)
#home-set-score: Home set score field
#away-set-score: AWAY set score field
#serve-arrow: Serve mark field
📌 This is example of Set Match custom CSS code
*{font-family: 'Merriweather', serif;}
#title {background:aliceblue; color:navy;}
#home {background:lightpink; color:navy;}
#away {background:lightskyblue; color:navy;}
#home-score{background:white; color:navy;}
#away-score{background:white; color:navy;}
#home-set-score{background: cadetblue; color:white;}
#away-set-score{background: cadetblue; color:white;}
#serve-arrow{background:yellow;}